在软件开发和协作过程中,版本控制是至关重要的一环。GitLab 是一个功能强大的开源平台,提供了完整的代码管理功能,包括版本控制、问题跟踪以及持续集成等。这使得团队能够更高效地协作开发。前段时间翻阅笔记时,偶然发现了之前公司关于 GitLab 部署的笔记。今天,我想和大家分享一下 GitLab 的基本概念,并展示如何利用 Docker Compose 实现其私有化部署。
GitLab 简介GitLab 是一个基于 Git 的 Web 应用程序,提供了存储库管理、问题跟踪和持续集成功能。其主要特点包括:
版本控制系统:GitLab 支持版本控制系统,使团队能够轻松地管理代码库和版本历史。问题跟踪:能够创建、分配和解决问题,更好地管理项目的开发过程。持续集成与持续部署:GitLab 提供了强大的持续集成与持续部署功能,使开发团队能够自动化构建、测试和部署他们的应用程序。使用 Docker Compose 部署 GitLab第一步:创建docker-compose.yml文件
首先创建一个gitlab的部署目录:
代码语言:javascript复制mkdir gitlab在此目录下创建docker-compose.yml文件
代码语言:javascript复制version: '3.3'services: gitlab:image: 'gitlab/gitlab-ce:14.10.2-ce.0'restart: alwayshostname: 'gitlab'environment: TZ: 'Asia/Shanghai' GITLAB_OMNIBUS_CONFIG: |external_url 'http://192.168.10.105:3000' # web站点访问地址gitlab_rails['gitlab_shell_ssh_port'] = 222ports: - '3000:3000' # 注意宿主机和容器内部的端口要一致,否则external_url无法访问 - '8443:443' - '222:22'volumes: - ./gitlab/config:/etc/gitlab - ./gitlab/data:/var/opt/gitlab - ./gitlab/logs:/var/log/gitlablogging: driver: 'json-file' options:max-size: '2g'第二步:启动容器
在docker-compose.yml 的同级目录下执行如下命令启动容器:
代码语言:javascript复制docker-compose up -d启动过程稍稍有点久,家人们耐心等待下
如果不出意味的话我们的容器就已经启动了
使用系统登录系统在浏览器中输入 http://192.168.10.105:3000 访问系统

_20231024231002.jpg
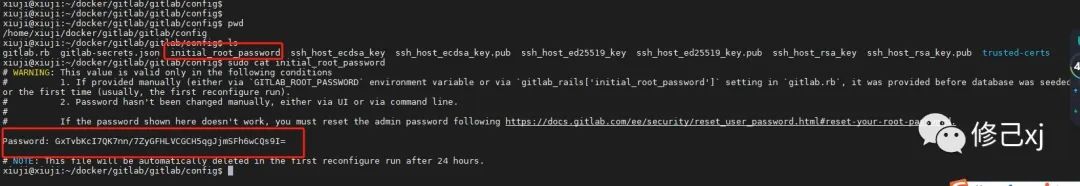
默认用户为:root 密码在gitlab部署目录下gitlab下的gitlab/config/initial_root_password 这个文件中

_20231024231358.jpg
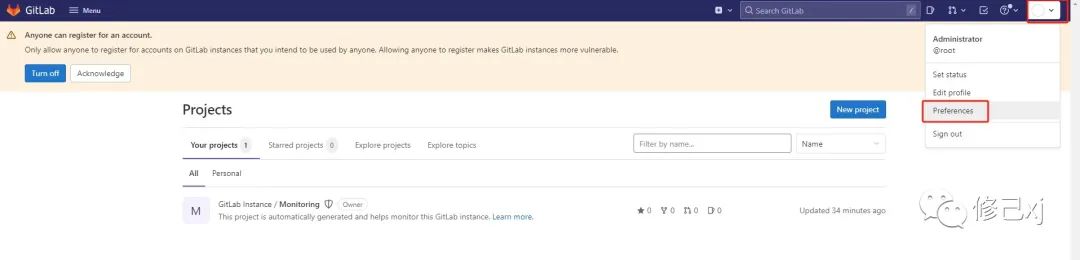
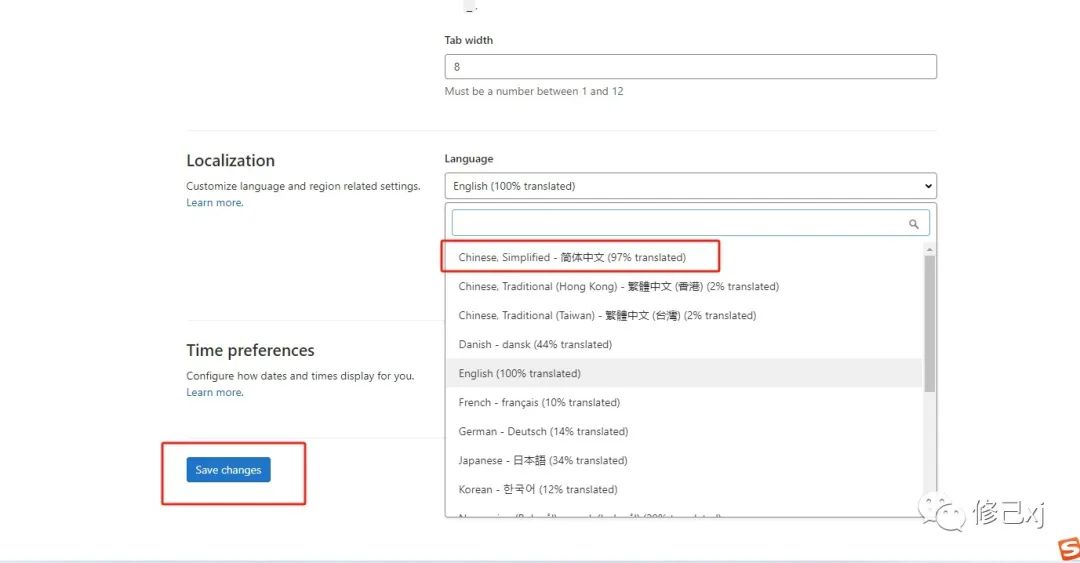
修改语言在系统上将语言设置为中文

_20231024231515.jpg

_20231024231532.jpg
保存完成之后刷新页面即可

_20231024231548.jpg
其它操作其它操作我们就不在此做描述了,家人们可以自行使用。
总结通过